Blog
Reducing Checkout Friction on Mobile Devices
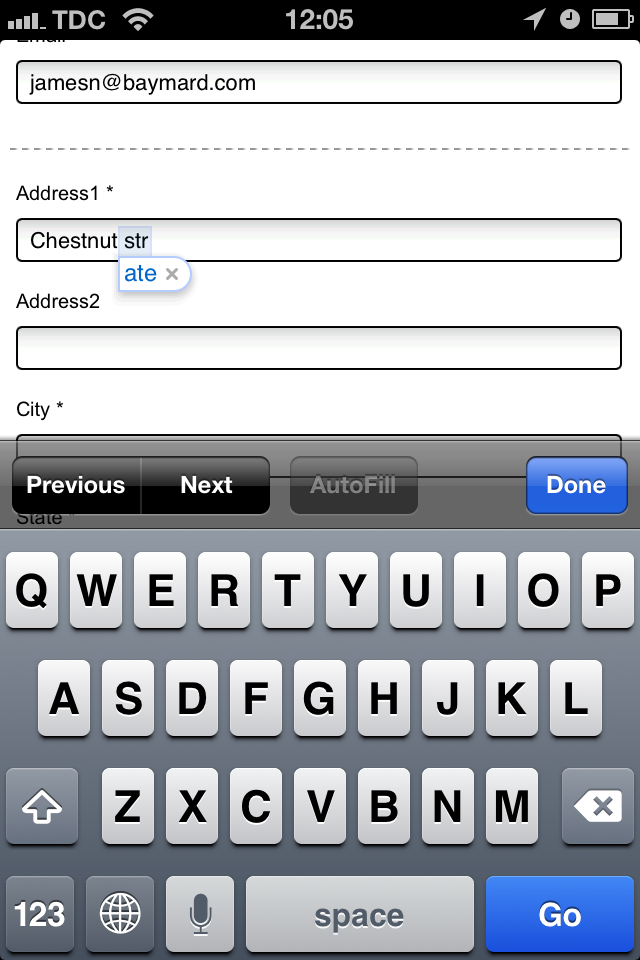
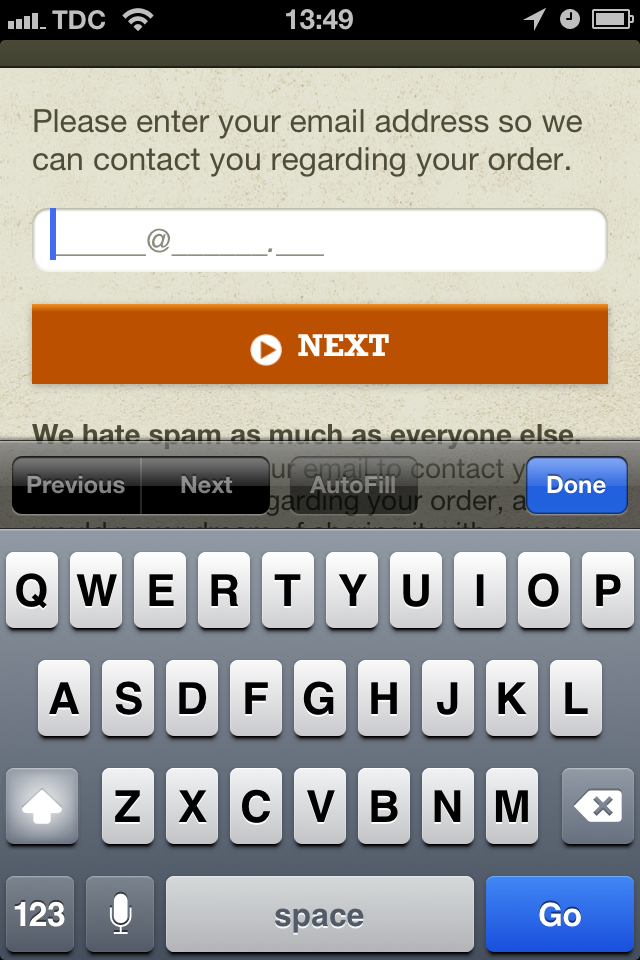
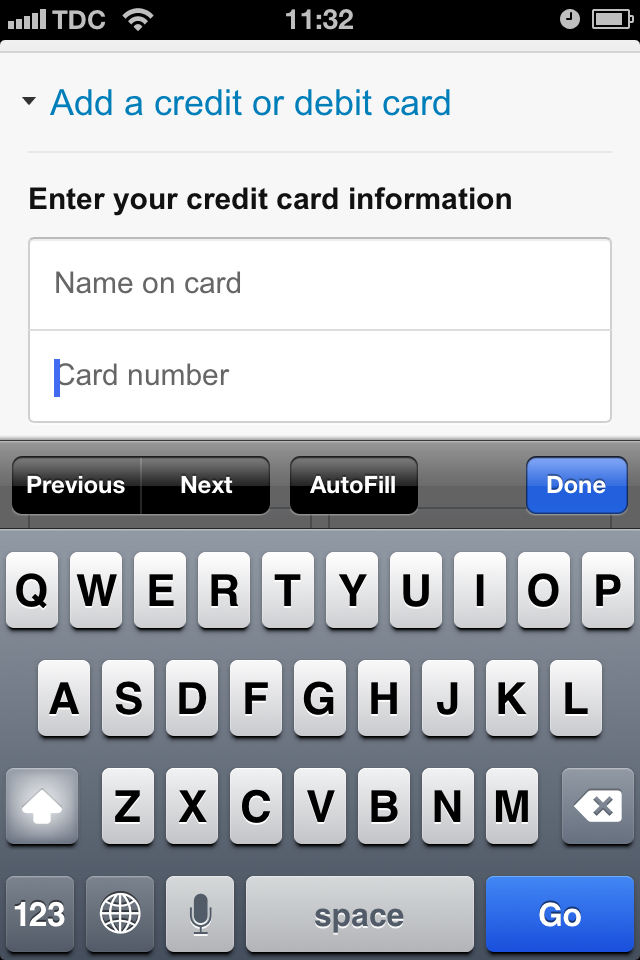
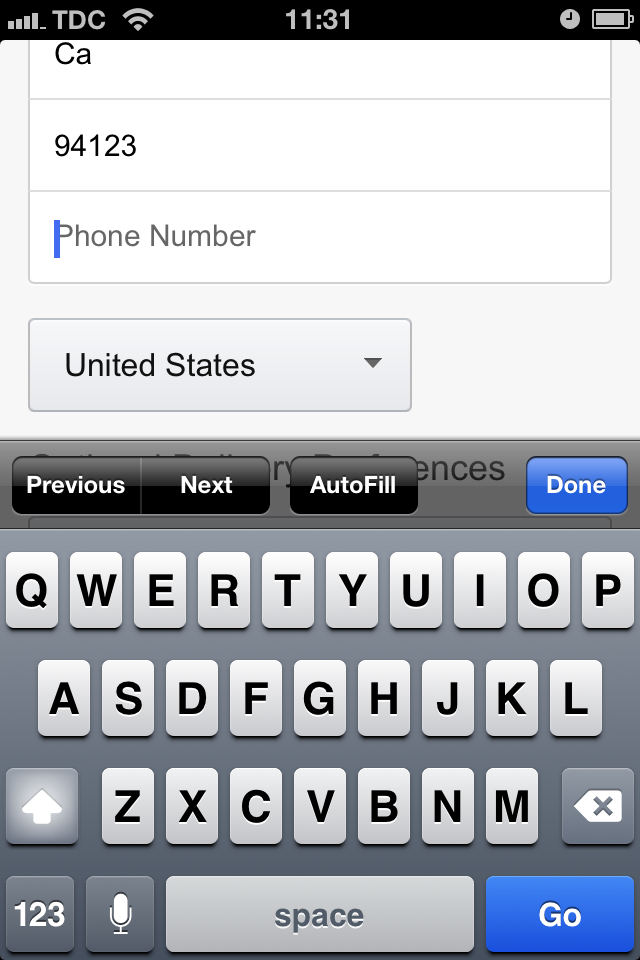
Came across this really interesting article by Baymard Institute with examples of mobile sites where form fields (think checkout pages) weren’t configured properly with keyboard ‘type’. Do your site checkout pages make any of these mistakes (see notes below screenshots)?








Comments 2
These small tweaks absolutely make a difference based on my past testing experience (especially invoking a numeric keyboard on phone and zip code fields). I didn’t know you could disable the auto-correct feature. I’ll have to try that one – thanks again for the great articles Rishi!
Replybetterretail
Hi Bill– Always good to get your input. Thanks for following the blog 🙂
Reply